Table of Contents
E-Mail-Vorlagen erstellen
Was sind E-Mail-Vorlagen?
Mit E-Mail-Vorlagen kannst du einen eigenen Text oder Logo vor und/oder hinter den eigentlichen Inhalt der E-Mail setzen. Die Vorlage kann über CSS auch das Layout der E-Mail, wie z.B. Schriftgröße, Schriftfarbe oder Hintergrundfarbe ändern. Es können ebenfalls Bilder von eurer Webseite z.B. das Vereinslogo hinterlegt werden. Auch weitere Texte zur Webseite oder zum Verein können in einer Vorlage abgelegt werden. Erstellt der Benutzer nun eine E-Mail, so wird vor dem Versand dieser E-Mail der Inhalt der Vorlage zu dieser E-Mail ergänzt. Der Empfänger der E-Mail sieht dann das zusammengefügte Ergebnis aus dem erstellten Text des Anwenders, sowie den Ergänzungen aus der Vorlage.
Wie erstelle ich E-Mail-Vorlagen?
Ab Admidio Version 3 können E-Mail-Vorlagen genutzt werden. Diese werden im Ordner adm_my_files/mail_templates abgelegt. Existiert dieser Ordner bei euch noch nicht, so musst du diesen anlegen.
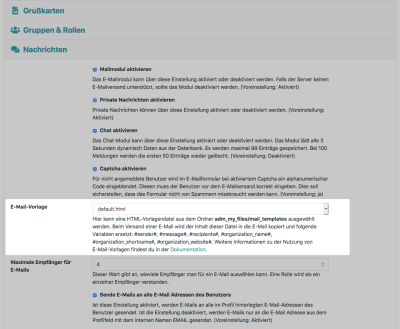
Die E-Mail-Vorlage wird über eine HTML-Datei definiert. In Admidio Version 3 kann nur eine Datei mit dem Namen template.html genutzt werden. Ab Admidio Version 4 kansst du mehrere Vorlagen hinterlegen und den Namen auch frei wählen. Es muss allerdings immer eine Datei mit der Endung .html sein. Selbst wenn du keine HTML-E-Mails nutzen willst, musst du eine HTML-Datei erstellen, füge aber dort dann nur Text hinzu. Ab Admidio Version 4 kannst du nun in den Einstellungen der Nachrichten bei E-Mail-Vorlage die gerade erstellte Datei auswählen.
Innerhalb der Html-Datei kannst du mit vordefinierten Parametern weitere Inhalte hinzufügen. Zwingend erforderlich ist der Parameter #message#, welcher den eigentlich Inhalt der E-Mail hinzufügt. Diesen kannst du dann aber beliebig in eurer Vorlage platzieren.
Beispiel für eine E-Mail-Vorlage
<html> <head> <style type="text/css"> body {background: #96C4cb; color: #ffffff;} </style> </head> <body> Dies ist ein Beispieltext, der vor dem eigentlichen Inhalt der E-Mail steht. <i>Nun folgt der eigentliche Inhalt:</i> #message# Am Ende der E-Mail steht dann noch dieser Text. </body> </html>
Wie baue ich Parameter in die Vorlage ein?
Innerhalb der Html-Vorlage kannst du verschiedene Parameter nutzen, welche dann beim E-Mail-Versand durch den entsprechenden Inhalt ersetzt werden. Hinterlege die Parameter an einer beliebigen Stelle in eurer Vorlage.
Beispiel für eine Vorlage mit verschiedenen Parametern:
<html> <body>#sender# sent to #recipients# from #organization_website# this message: <hr /> #message# </body> </html>
Folgende Parameter stehen zur Verfügung:
| Parameter | Mindestversion | Beschreibung |
|---|---|---|
| #message# | 3.0 | Der Inhalt der E-Mail.  Dieser Parameter muss in jeder Vorlage hinterlegt werden. Dieser Parameter muss in jeder Vorlage hinterlegt werden. |
| #sender# | 3.0 | Bitte nur in Version 3.x nutzen. Vorname und Nachname des Absenders. |
| #sender_name# | 4.0 | Vorname und Nachname des Absenders. |
| #sender_email# | 4.0 | E-Mail Adresse des Absenders. |
| #sender_uuid# | 4.1 | Die eindeutige UUID des Absenders. |
| #receiver# | 3.0 | Bitte nur in Version 3.x nutzen. Empfänger der E-Mail. Rollen und einzelne Benutzer. |
| #recipients# | 4.0 | Empfänger der E-Mail. Rollen und einzelne Benutzer (bei BCC-Versand nur die Anzahl der einzelnen Benutzer) Beispiel: Mitglieder, Vorstand und 3 einzelne Benutzer. |
| #organization_name# | 4.0 | Name der Organisation. |
| #organization_shortname# | 4.0 | Abkürzung der Organisation. |
| #organization_website# | 4.0 | Webseite der Organisation. |
Wie nutze ich Vorlagen bei mehreren Organisationen?
Hast du in Admidio mehrere Organisationen hinterlegt und willst nun in der E-Mail-Vorlage Bezug auf die jeweilige Organisation nehmen unter der der Anwender die E-Mail erstellt hat, so hast du ab Admidio Version 4 zwei unterschiedliche Möglichkeiten.
Möchtest du nur den Namen oder die Webseite der Organisation in der Vorlage hinterlegen, so kannst du die Parameter #organization_name#, #organization_shortname# oder #organization_website# nutzen. Baue diese an einer beliebigen Stelle in der Vorlage ein. Sobald die E-Mail dann erstellt wird, werden diese durch die jeweilige Organisationsdaten ersetzt.
Möchtest du neben dem Namen vielleicht auch ein Logo, einen Schriftzug oder ein Farbschema der jeweiligen Organisation in der Vorlage hinterlegen, so musst du separate HTML-Vorlagen erstellen. Dort kannst du dann jeweils über CSS oder dem einbinden von Bildern die Vorlage an eure Vorstellung anpassen und unter einem eigenen Namen z.B. vorlage-organisation-1.html im Ordner adm_my_files/mail_templates abspeichern. Gehe nun in die Einstellungen der jeweiligen Organisation und wähle dort unter den Einstellungen der Nachrichten bei E-Mail-Vorlage die jeweilige Vorlage der Organisation aus.